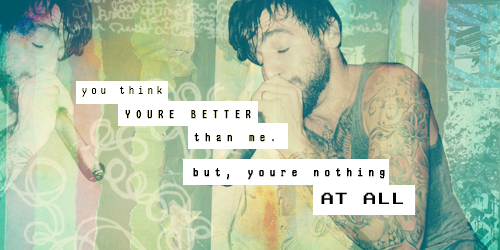
1) Desaturate the image of jacob hoggard.
2) Duplicated it - Set it to screen
- changed opacity
3) Merge Layers
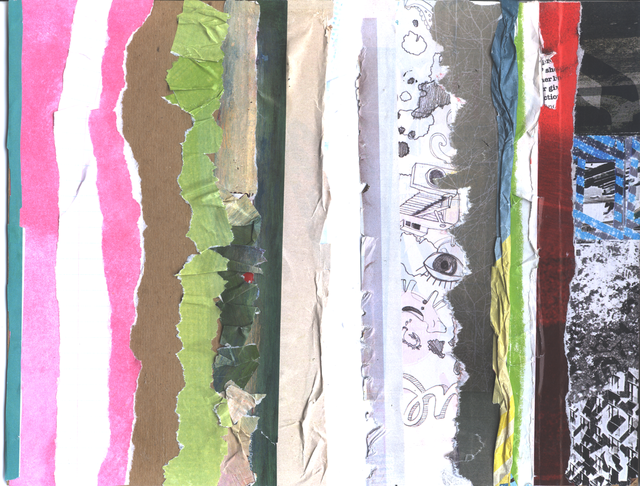
4) Added this
texture- set to lighten @ 82% opacity
5) Duplicated the base, brought the duplicate to the top and set it to soft light, duplicate the soft light layer.
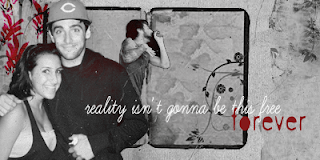
6) Took this
frame and desaturated it. moved the frame on top of the picture of jacob.
-set the frame to lighten, and duplicate.
-cropped picture with frame and merge
7)opened a new canvas (515x332)
8) Layer> New Fill Layer> Solid Color with #f9ecda
9) mirrored the image with the frame and pasted it on the canvas
10) transformed and scaled picture to fit to the canvas
11) used a part of this
texture and pasted it underneath the picture with the frame.
12) added a fill later with #030a14 and set it to exclusion.
13) duplicated the fill layer but change to 40% opacity
14) used this
pattern and made a line along the edge of the canvas
15) beside that pattern I added a deep red rectangle
16) added this
brush on a new layer, and set it to multiply
17) added this
texture and set to multiply and played around with the opacity
18) then I added this
texture rotated it ccw and set it to multipy on top
19) then i added this last
brush on it's own layer and set it to darken at 65% opacity
TADA ALL DONE!